How To Backup WordPress
GOAL
To backup the content of WordPress.
Environment
WordPress 5.5.1
Method
Method 1. Download data from the server directly
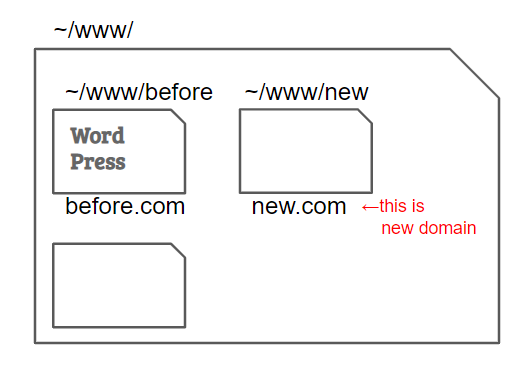
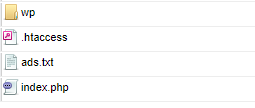
Access the server where “wp” directory exits.

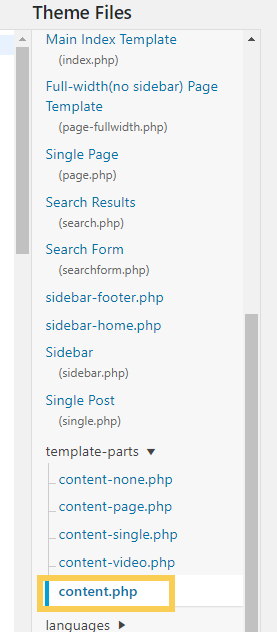
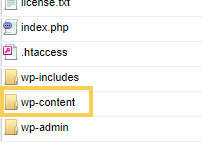
Open “wp” directories and download “wp-content” directory that contains all uploaded files such as images and videos, plugins and themes installed. wp-includes and wp-admin can be recovered from WordPress.org.

“wp-content” doesn’t contain text and information of the articles. It is saved in the SQL database. You can download it by clicking Tools>Export in Dashboard.

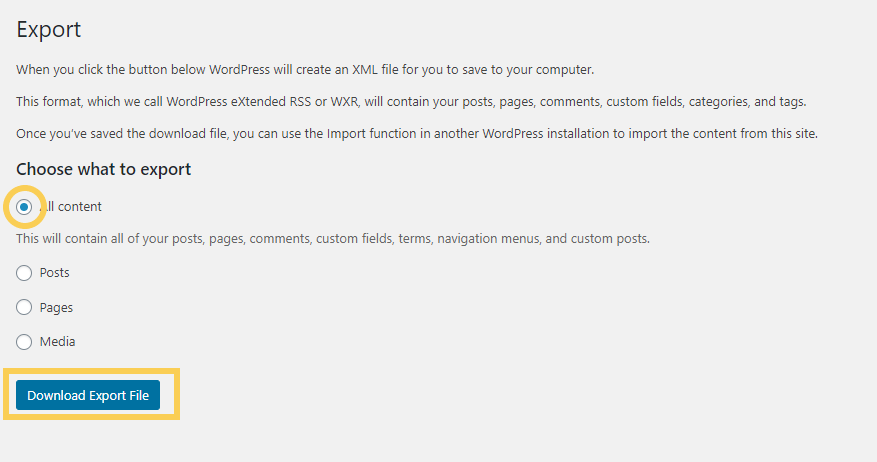
Then select “All content” and click “Download Export file” button.

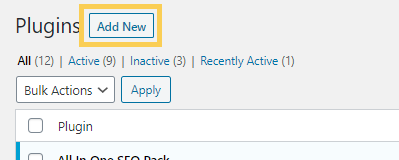
Method 2. Use Plugins
There are some plugins for backup.
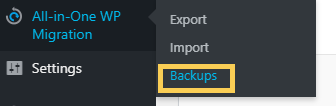
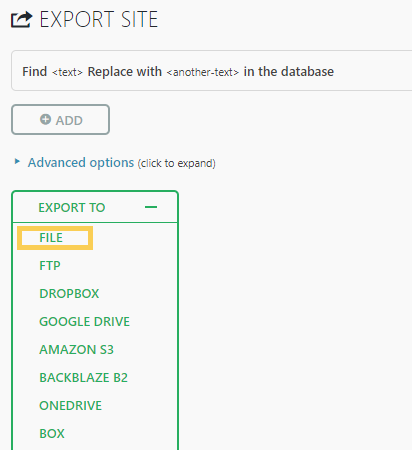
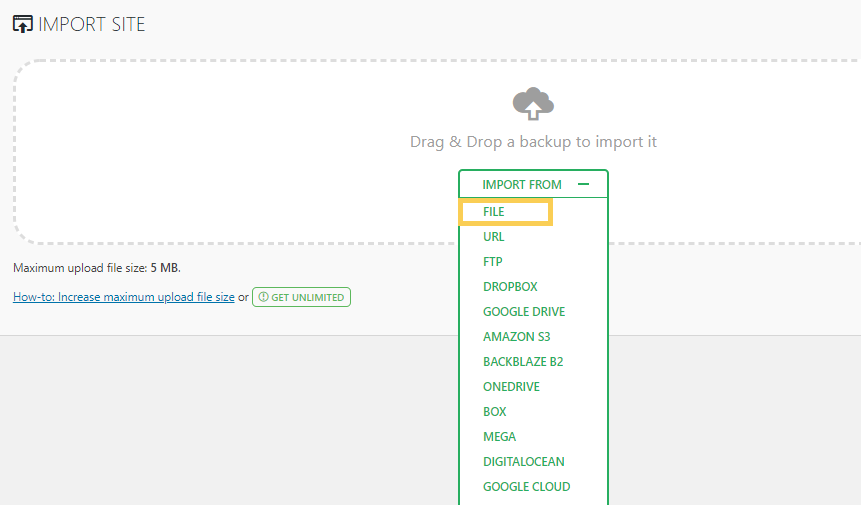
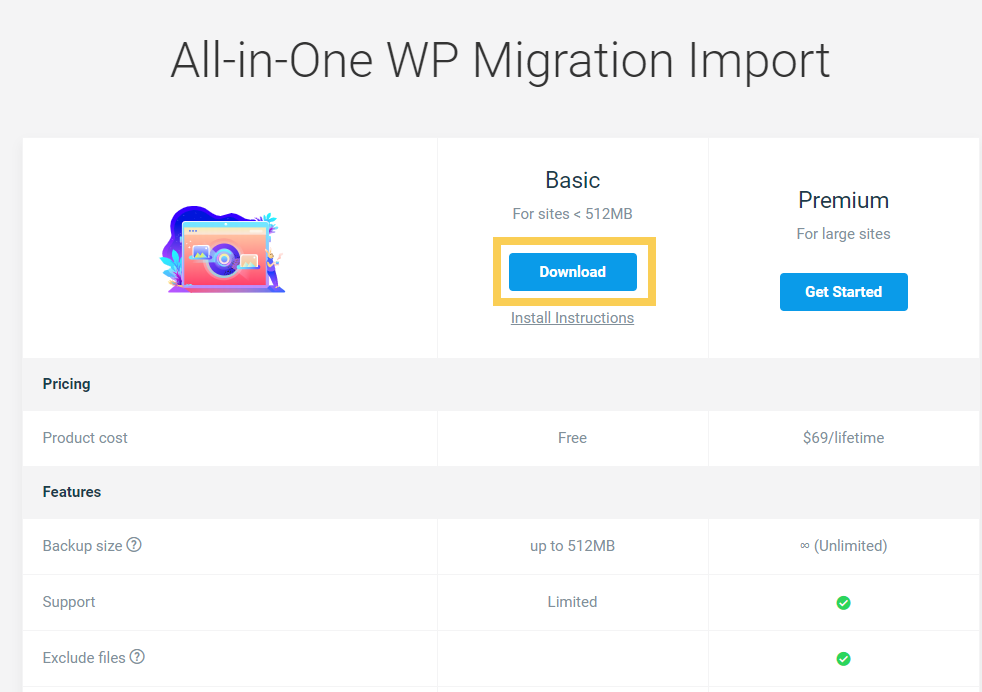
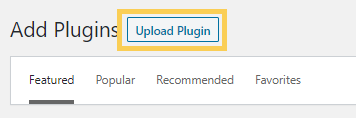
I use All-in-One WP Migration because it is easy to use and has some useful functions in addition to backup.
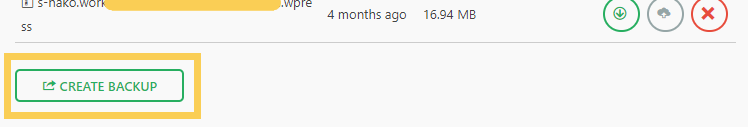
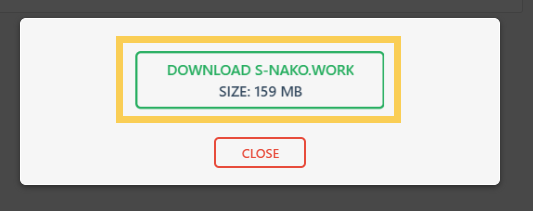
The way for backup is to click backup button and just download created file.