How To Create Child Themes In WordPress
GOAL
To understand What child themes in WordPress is and create it
Environment
WordPress 5.5.1
Theme: Sparkling
What is Theme and child-theme in WordPress
What is theme?
WordPress Themes can provide much more control over the visual presentation of your content and other data on your WordPress site, as well as behavior of certain site’s elements while interacting with visitors.
From wordpress.org Using Themes
A WordPress Theme is a collection of files that work together to produce a graphical interface with an underlying unifying design for a website.
From wordpress.org Using Themes
You can see themes from Appearance>Themes.

And you can customize the themes from Appearance>Customize.
What are themes made of?
The following is an example of file construction of the theme. You can see these files from Appearance>Theme Editor.
- Required files
- index.php: the main template file
- style.css
- Additional files
- PHP files
- template files such as header.php, page.php, sidebar.php and 404.php
- Localization files: this is used for translating an internationalized theme
- CSS files
- bootstrap.css, flexslider.css, etc
- Graphics
- JavaScript
- customizer.js, functions.js, flexslider-custom.js, etc.
- Text files
- license.txt, readme.txt, etc.
- PHP files
What is child-theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files.
From wordpress.org Child Themes
And the most important point of child-theme is that the customized data won’t be removed when the theme is updated.
Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
From wordpress.org Child Themes
How to create a child-theme
Reference: How to Create a Child Theme by wordpress.org
I summarized the document above.
1. Create a new directory for child-theme
Create a new directory in wp/wp-content/themes and named it “<theme name>-child”. In my case, the name is sparkling-child.

2. Create a stylesheet: style.css
Create style.css in <theme name>-child directory. And write information at the top of style.css as below. “Theme URI” is the path to the child theme in the server and “Template” is the directory name of the parent theme. “Theme Name” needs to be unique.
/* Theme Name: Sparkling Child Theme URI: http://example.com/sparkling-child/ Description: Sparkling Child Theme Author: Nako Author URI: http://example.com Template: sparkling Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: blog Text Domain: sparklingchild */ /* Add your css here*/
3. Enqueue stylesheet
Create functions.php in <theme name>-child directory. And write the function to enqueue stylesheets of the parent theme.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style' , get_template_directory_uri() . '/style.css' );
}
?>If the parent theme has some css in addition to ‘/style.css’, you should contain them in theme_enque_styles().
If the stylesheet of the child theme doesn’t loaded automatically, you should enqueue ‘child-style’ in theme_enque_styles().

4. Install and customize child theme
Open Appearance>Themes in Dashboard.

Then select the child-theme you created and customize it.

5. Activate child theme

Appendix
The order of style sheet to read will changed if child-theme is added. So you should move some additional css from the parent style.css to child style.css.
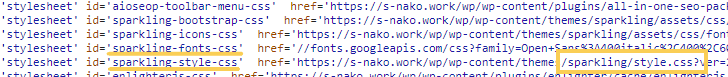
When only parent theme is used, sparkling/style.css is loaded after loading font (Google Fonts). You can use the font in parent sparkling/style.css.

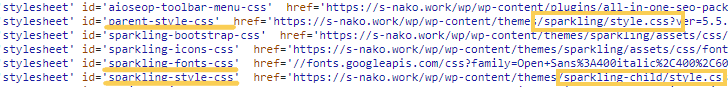
When child theme is used in addition to parent theme, sparkling/style.css is loaded at first and font (Google Font) is load after that. You can’t use the font in parent sparkling/style.css.

So you should put css related to the font in sparkling-child/style.css or read every stylesheet in sparkling-child/function.php.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'sparkling-bootstrap', get_template_directory_uri() . '/assets/css/bootstrap.min.css' );
wp_enqueue_style( 'sparkling-icons', get_template_directory_uri() . '/assets/css/fontawesome-all.min.css', null, '5.1.1.', 'all' );
wp_enqueue_style( 'font-styles' , '//fonts.googleapis.com/css?family=Open+Sans:400italic,400,600,700|Roboto+Slab:400,300,700' ,false);
wp_enqueue_style( 'parent-style' , get_template_directory_uri() . '/style.css' );
}
?>