WordPressの子テーマの作り方
目標
WordPressの子テーマとは何か、どのように作るかを理解する。
環境
WordPress 5.5.1
Theme: Sparkling
WordPressテーマと子テーマとは?
テーマとは
WordPress テーマは、WordPress サイト上のコンテンツやその他のデータの視覚的な表示や、訪問者とのインタラクションにおける特定の要素の動作に対し、より多くのコントロールを提供することができます。
From ja.wordpress.org テーマの使用
WordPress のテーマは、サイトの基礎となる統一的なデザインを持つグラフィカルインターフェースを生成するために一緒に動くファイルの集まりです。
From ja.wordpress.org テーマの使用
テーマは、Appearance(外観)>Themes(テーマ)から選択できます.

そして、Appearance(外観)>Customize(カスタマイズ)からカスタマイズできます。
テーマの構成
以下は、テーマのファイル構成の一例です。Appearance(外観)>Theme Editor(テーマエディター)からファイルを見ることができます。これらはテンプレートと呼ばれます。(詳細: テンプレート階層)
- 必須ファイル
- index.php: メインのテンプレートファイル
- style.css
- 追加のファイル(なくてもテーマはできる)
- PHP files
- テンプレートファイル (index.php以外に、header.php, page.php, sidebar.php, 404.php などがある)
- ローカライゼーションファイル(Localization files): テーマの翻訳など国際化のために使用するファイルです。
- CSS ファイル
- bootstrap.css, flexslider.css など
- Graphics
- JavaScript
- customizer.js, functions.js, flexslider-custom.js など
- Text files
- license.txt, readme.txt など
- PHP files
子テーマとは何か?
As indicated in the overview, a child theme inherits the look and feel of 子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
From wpdocs.osdn.jp 子テーマ
子テーマの重要な点は、カスタマイズしたデータが更新時に失われないということです。
テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれません。子テーマを使用すればテーマの変更は確実に保持されます。
From wpdocs.osdn.jp 子テーマ
子テーマの作り方
参照: wpdocs.osdn.jp 子テーマ > 子テーマの作り方
以下は、上記のサイトの最低限必要なポイントをまとめたものです。
1. 子テーマのための新しいディレクトリを作成
サーバーのwp/wp-content/themesに新しいディレクトリを作成し、”<親テーマ名>-child”という名前を付けます。今回の例では、親テーマがsparklingなので、sparkling-childと名前を付けました。

2. style.cssの作成
作成した<親テーマ名>-childというディレクトリ内に、style.cssというファイルを作成します。style.cssの先頭に次のようにテーマの情報を書きこみます。”Theme URI”は、サーバー上での子テーマへのパス、”Template”は、親テーマのディレクトリ名です。 “Theme Name”は重複しないオリジナルのものにします。
/* Theme Name: Sparkling Child Theme URI: http://example.com/sparkling-child/ Description: Sparkling Child Theme Author: Nako Author URI: http://example.com Template: sparkling Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: blog Text Domain: sparklingchild */ /* Add your css here*/
3. 親テーマのstyle.css読み込みをエンキューする
<親テーマ名>-childディレクトリfunctions.phpを作成します。そこに、親テーマのスタイルシート(‘/style.css’)を読み込む処理heme_enqueue_styles()をエンキューする関数を書きこみます。以下のようになります。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style' , get_template_directory_uri() . '/style.css' );
}
?>もし親テーマに’/style.css’ 以外のcssがある場合、theme_enque_styles()にそれらを含める必要があります。また、もしも子テーマのstyle.cssが自動で読み込まれない場合は、theme_enque_styles()の中で、’child-style’もエンキューする必要があります。

4. 子テーマをインストールしてカスタマイズ
DashboardのAppearance(外観)>Themes(テーマ)を開きます。

作成した子テーマを選択し、カスタマイズしてください。(親テーマのカスタマイズは引き継がれません)

5. 子テーマを有効にする

追記
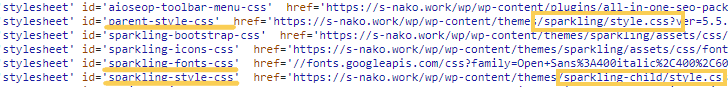
子テーマを追加することで、cssを読み込む順番が変化します。追加cssは、親テーマのstyle.cssを読み込んだ後、子テーマのstyle.cssを読み込む前に読み込まれます。
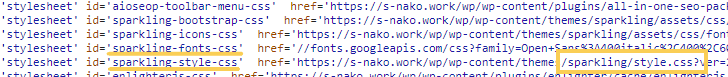
例えば、親テーマのみが使用されていた時は、sparkling/style.cssはフォント(Google Fonts)を読み込んだ後に読み込まれていました。そのため、sparkling/style.css内で読み込んだフォントを使用することができていました。

しかし、子テーマを追加した場合、sparkling/style.cssは最初に読み込まれ、その後にフォント(Google Fonts)が読み込まれます。そのため、親テーマのsparkling/style.cssで読み込んだフォントを使用できません。

そのため、このフォントに関わるcssは、子テーマのsparkling-child/style.css内で使用する必要があります。あるいは、すべてのスタイルシートをsparkling-child/function.phpd 内で順番通り読み込む必要があります。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'sparkling-bootstrap', get_template_directory_uri() . '/assets/css/bootstrap.min.css' );
wp_enqueue_style( 'sparkling-icons', get_template_directory_uri() . '/assets/css/fontawesome-all.min.css', null, '5.1.1.', 'all' );
wp_enqueue_style( 'font-styles' , '//fonts.googleapis.com/css?family=Open+Sans:400italic,400,600,700|Roboto+Slab:400,300,700' ,false);
wp_enqueue_style( 'parent-style' , get_template_directory_uri() . '/style.css' );
}
?>