Create header.php for original theme
This is one of the articles about project “Create Original Theme in WordPress”.
GOAL
To create header.php
Environment
WordPress 5.5.1
XAMPP 7.4.10
What content should be contained?
These are examples of contents in the header.
- Title
- Description
- Menu
hader.php
<?php
/* *
* The Header for techblog.
*@package WordPress
*@subpackage Techblog
*@since Techblog 1.0
*/
?>
<!doctype html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<header class="site-header">
<a class="skip-link" href="#content"><?php esc_html_e( 'Skip to content', 'techblog' ); ?></a>
<div class="header-main">
<h1 class="site-title">
<?php if (has_custom_logo()):
the_custom_logo();
else : ?>
<a class="title-link" href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr(get_bloginfo('name'));?>"><?php echo esc_html(get_bloginfo('name'));?></a>
<?php endif; ?>
<span class="site-description">
<?php echo esc_html(get_bloginfo('description'));?>
</span>
</h1>
<?php
wp_nav_menu(
array(
'menu' => '',
'theme_location' => '',
'container' => 'div',
'container_class' => 'manubar',
'menu_class' => 'nav',
'fallback_cb' => 'wp_page_menu',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
)
); ?>
</div>
</header>functions.php
/*-------------------
enqueue scripts
-------------------*/
add_action( 'wp_enqueue_scripts', 'techblog_scripts' );
function techblog_scripts() {
// Add main theme stylesheet
wp_enqueue_style( 'techblog-main-style', get_stylesheet_uri(), null);
}Functions
wp_head()htmq.com/style/font-weight.shtml
The function wp_head() should be in <head></head>. This is initially the same as do_action(‘wp_head’).
function wp_head() {
/**
* Prints scripts or data in the head tag on the front end.
*
* @since 1.5.0
*/
do_action( 'wp_head' );
}This function fire functions attached to the hook ‘wp_head’. For example, some functions are added to the hook ‘wp_head’ in wordpress\wp-includes\default-filters.php as below.
// Actions. add_action( 'wp_head', '_wp_render_title_tag', 1 ); add_action( 'wp_head', 'wp_enqueue_scripts', 1 ); add_action( 'wp_head', 'wp_resource_hints', 2 ); add_action( 'wp_head', 'feed_links', 2 ); add_action( 'wp_head', 'feed_links_extra', 3 ); add_action( 'wp_head', 'rsd_link' ); ...
Please check “What is Hook in WordPress?” for details about hooks in WordPress.
body_class()
The function body_class() is displays the class names for the body element.
function body_class( $class = '' ) {
// Separates class names with a single space, collates class names for body element.
echo 'class="' . esc_attr( implode( ' ', get_body_class( $class ) ) ) . '"';
}The following is an example of actual HTML output.
<body class="home blog logged-in admin-bar no-customize-support">
wp_body_open()
This function is initially the same as do_action(‘wp_body_open’).
function wp_body_open() {
/**
* Triggered after the opening body tag.
*
* @since 5.2.0
*/
do_action( 'wp_body_open' );
}Menu bar
wp_nav_menu(array $args = array())
wp_nav_menu() is the function to display navigation menu. the arguments list can be seen here.
How to import style.css in the header
It is recommended to use wp_enqueue_scripts instead of embedding <link rel=”stylesheet” href=”wordpress/wp-content/themes/techblog/style.css” type=”text/css”/> in header.php directly.
Add add_action( ‘wp_enqueue_scripts’, ‘<enque_function_name>‘ ); in functions.php of your theme.
add_action( 'wp_enqueue_scripts', 'techblog_scripts' );
function techblog_scripts() {
// Add main theme stylesheet
wp_enqueue_style( 'techblog-main-style', get_stylesheet_uri(), null);
}Result

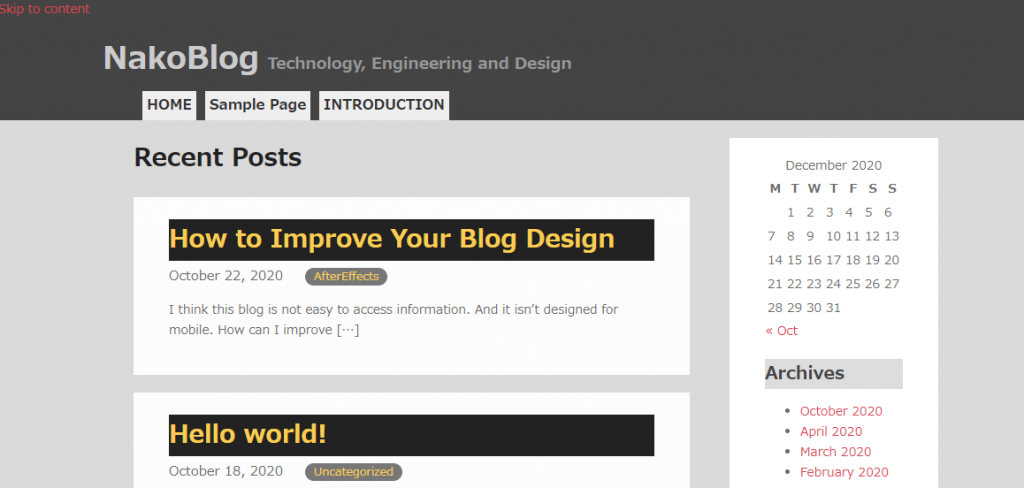
Change the style

Appendix
<link rel=”profile” href=”http://gmpg.org/xfn/11″>
In many WordPress themes, the link tag <link rel=”profile” href=”http://gmpg.org/xfn/11″> is contained within <head>. This tag is used for making relationship to XMDP (Xhtml Meta Data Profiles). You don’t need include this. You can see more information in “What rel=profile is for?“.