How to embed tweet button in WordPress article
GOAL
To embed Tweet button in each WordPress articles.
Environment
WordPress 5.2.5
Method
1. Get the source code of Tweet button.
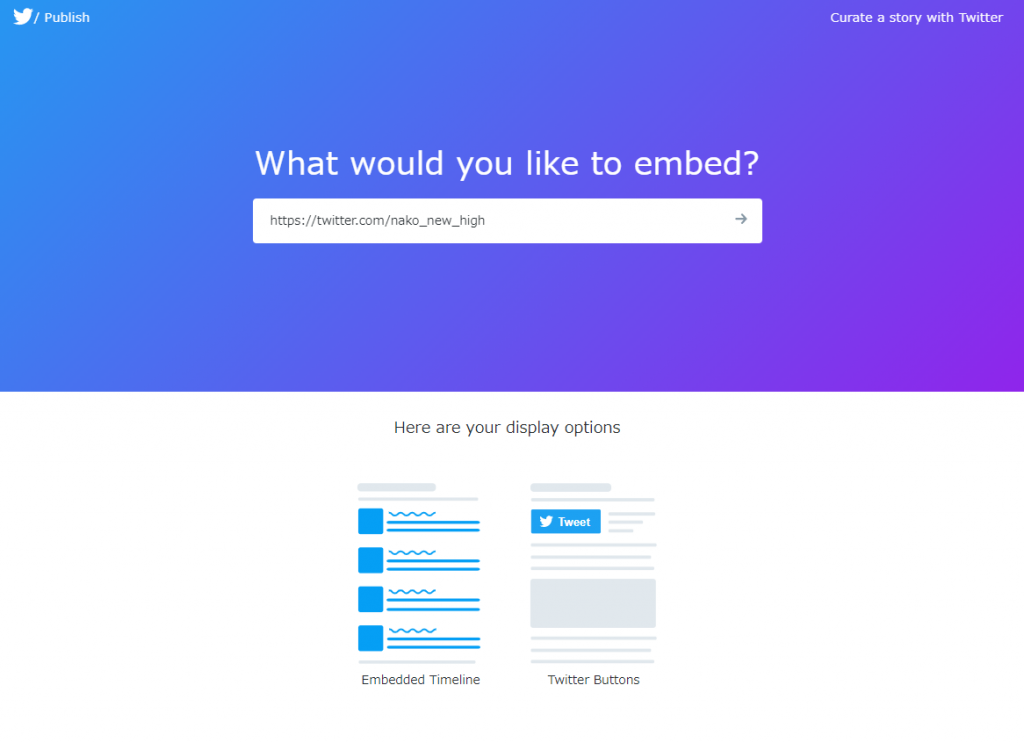
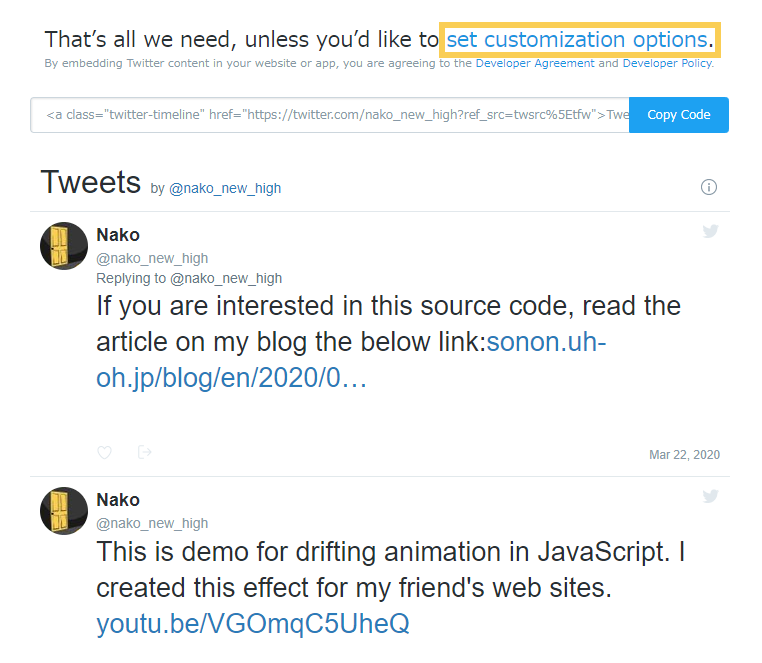
Get the source code of tweet button from https://publish.twitter.com/#
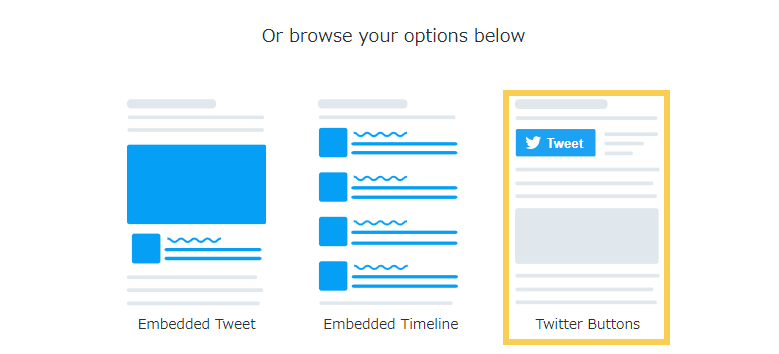
Select “Twitter Buttons”.
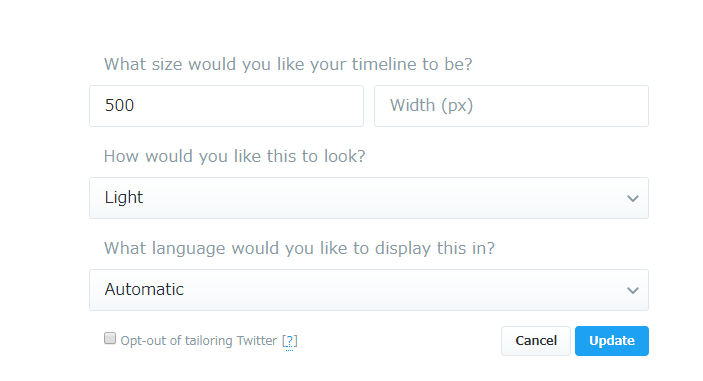
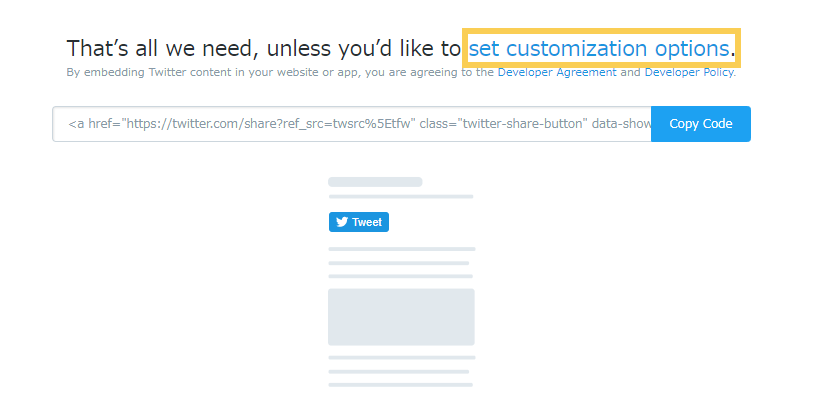
Customize the style of tweet button and copy the code displayed.

2. Embed the source code.
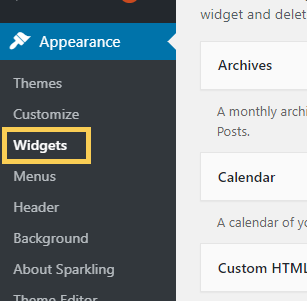
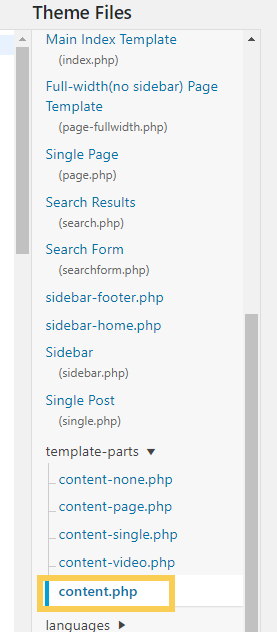
Click the Theme Editor on your WordPress Dashboard. And open content.php.

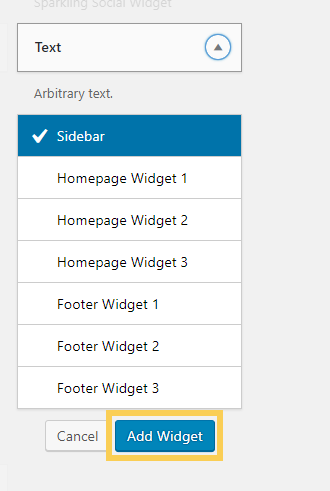
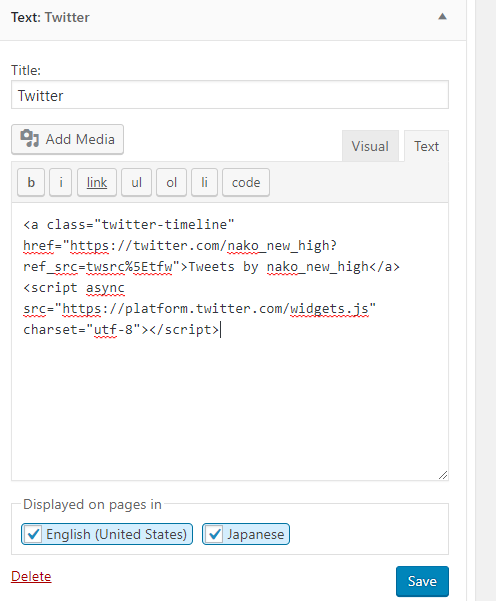
Put the code copied from https://publish.twitter.com/ on any place you want.
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h2> <a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-via="nako_new_high" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Then change the code to get the target source URL and the title.
<a href="https://twitter.com/share" data-url="<?php the_permalink(); ?>" data-text="<?php echo get_the_title(); ?>" class="twitter-share-button" data-via="nako_new_high" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
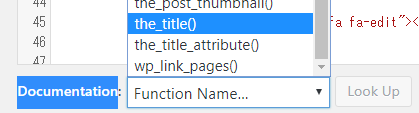
php funtions to get information of the article can be searched by Documentation.

Put the link and add php functions in content-single.php and content-page.php.
3. Check the Tweet button.


4. Create Tweet card with
Install All in One SEO on your WordPress.
Open All in One SEO > Feature Manager
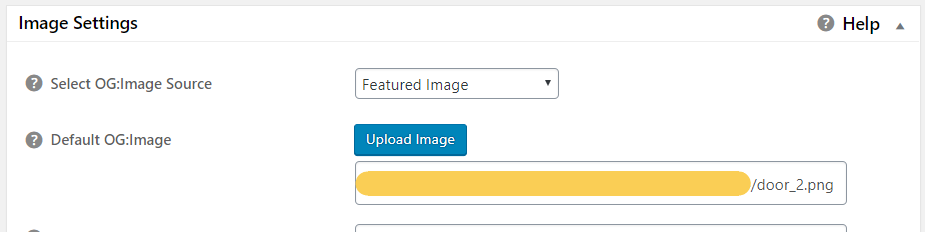
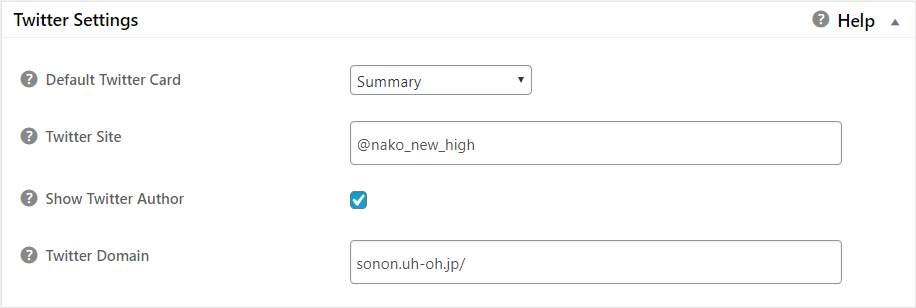
Activate “Social Meta” and open the page of Social Meta. Input information about thumbnail image and your twitter account.


Access the Card validator and check your card preview.
5.
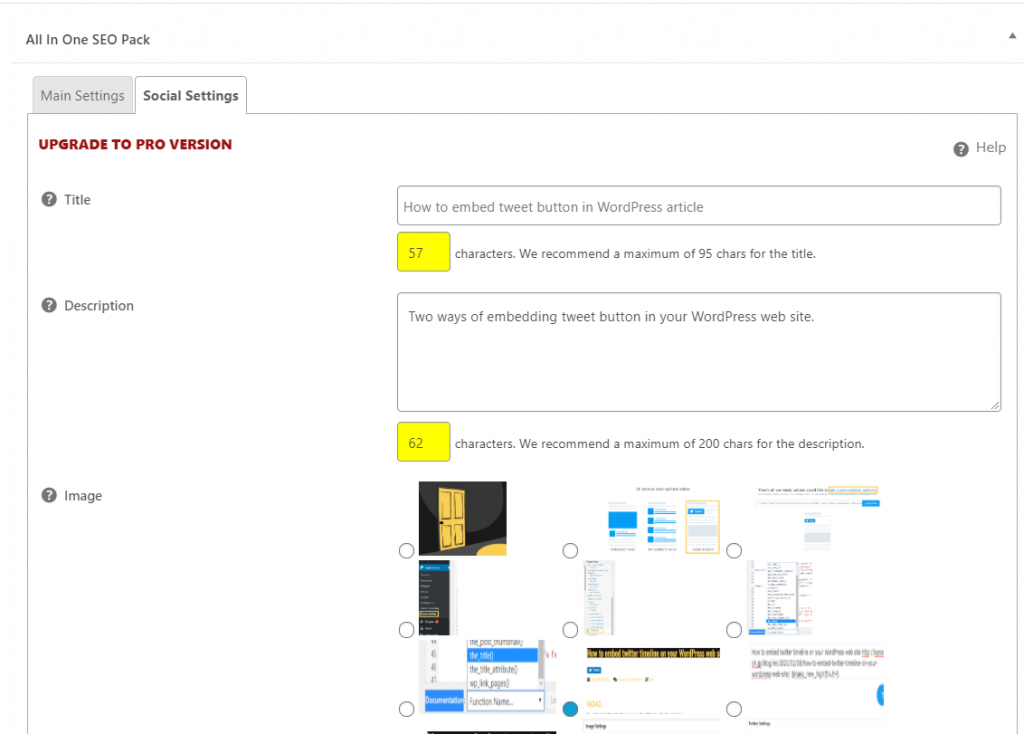
When you add new post, input information about the article and select thumbnail image in Social Setting Area of All In One SEO Pack.

Result