[JavaScript] Two Types Of Canvas Size.
GOAL
To understand canvas size, canvas.width and canvas.height, and how to set the size.
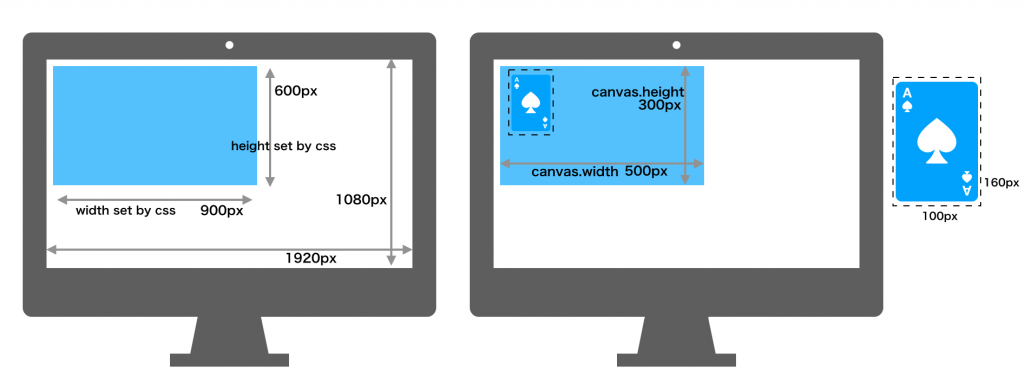
2 types of canvas size.
- width and height set by css that determine the size of canvas element relative to the window size
- canvas.width and canvas.height are reference values that determine the criteria for the image to display

These two sizes have separate meanings and are set independently.
What is the difference between canvas.width and canvas.height?
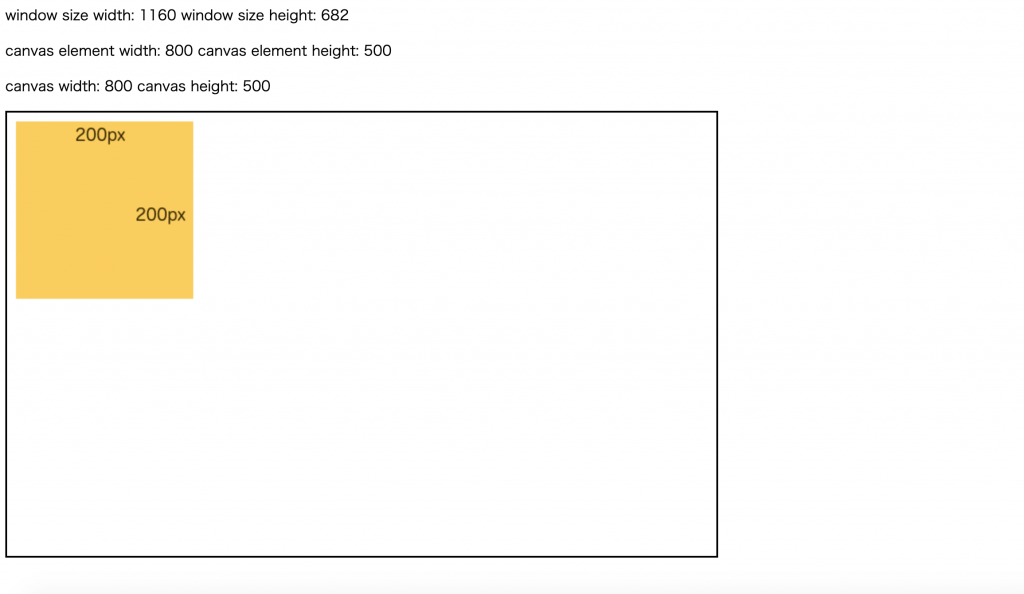
<style type="text/css">
#canvas-container{
width: 800px;
height: 500px;
border: solid 2px;
}
</style>
<div id="canvas-area">
<canvas id="canvas-container" width=800 height=500></canvas>
</div>

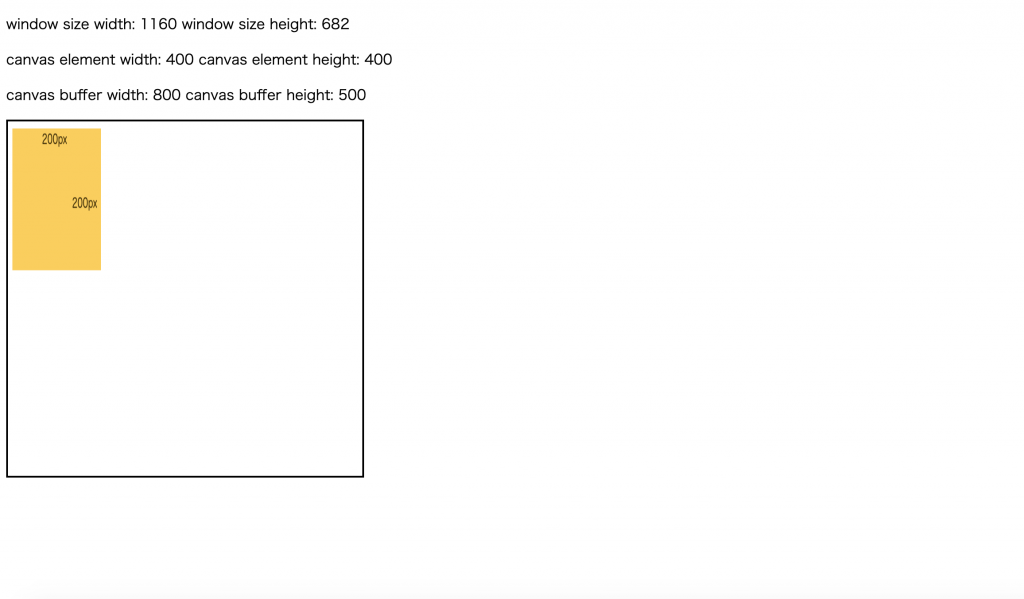
Change the canvas element size (display size).
<style type="text/css">
#canvas-container{
width: 400px;
height: 400px;
border: solid 2px;
}
</style>
<div id="canvas-area">
<canvas id="canvas-container" width=800 height=500></canvas>
</div>
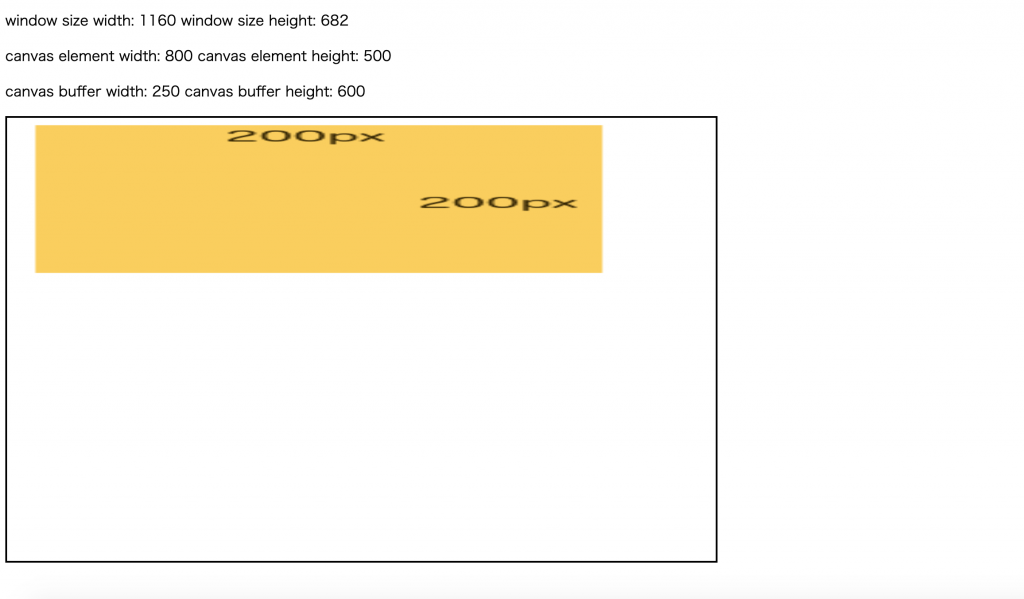
Change the canvas buffer size.
<style type="text/css">
#canvas-container{
width: 800px;
height: 500px;
border: solid 2px;
}
</style>
<div id="canvas-area">
<canvas id="canvas-container" width=250 height=600></canvas>
</div>