How To Use Google Fonts in your WordPress
GOAL
Change the default font of your theme in WordPress to google fonts.
Environment
WordPress 5.5.1
Theme: Sparkling (I have child-theme sparkling-child)
What is Google Fonts?
Google font is abundant font set that can be used in websites without install and upload. It can be used by just putting code in your HTML.
We believe the best way to bring personality and performance to websites and products is through great design and technology. Our goal is to make that process simple, by offering an intuitive and robust collection of open source designer web fonts.
Method
1. Get the link to use Google Fonts
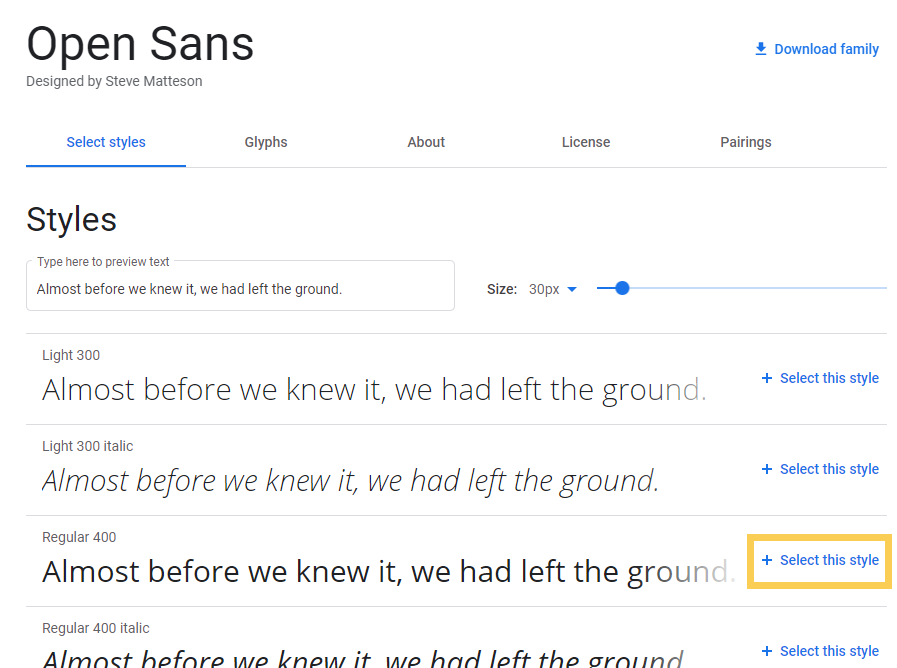
Choose the font you want to use from Google Fonts.
For example, I use “Open Sans” and “Roboto Slab” in this blog.

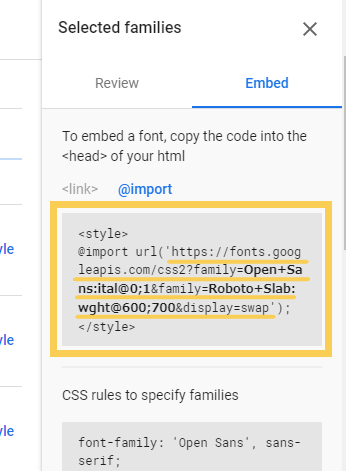
Copy the URL to link the fonts you selected.

You can see the css to use this fonts by accessing the URL you copied (example).
2. Enqueue the link with wp_enqueue_style()
The function wp_enqueue_style() can be used to add stylesheet in WordPress.
Add the function to functions.php in your child theme or parent theme.
add_action( 'wp_enqueue_scripts', 'add_fonts' );
function add_fonts() {
wp_enqueue_style( 'font-styles' , 'https://fonts.googleapis.com/css2?family=Open+Sans:ital@0;1&family=Roboto+Slab:wght@600;700&display=swap' ,false);
}In my case, I add the wp_enqueue_style() into the existing function in functions.php of child theme as below.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'sparkling-bootstrap', get_template_directory_uri() . '/assets/css/bootstrap.min.css' );
wp_enqueue_style( 'sparkling-icons', get_template_directory_uri() . '/assets/css/fontawesome-all.min.css', null, '5.1.1.', 'all' );
wp_enqueue_style( 'font-styles' , 'https://fonts.googleapis.com/css2?family=Open+Sans:ital@0;1&family=Roboto+Slab:wght@600;700&display=swap' ,false);
wp_enqueue_style( 'parent-style' , get_template_directory_uri() . '/style.css' );
}
?>3. Change CSS
Change style.css to use added fonts. For example, I use “Roboto Slab” for heading elements.
h1, h2, h3, h4, h5, h6{
color: #DA4453;
font-weight: 700;
font-family: 'Roboto Slab', serif;
}