What Is AJAX (and Asynchronous Communication)?
AJAX, Asynchronous JavaScript And XML, is a combination of web development techniques to establish asynchronous communication on the client side.
GOAL
Today’s goal is to summarize what is Asynchronous communication and AJAX, Asynchronous JavaScript and XML. This is for beginners in web development.
What are synchronous communication and asynchronous communication?
Synchronous communication is a communication method which matches the timing of data transmission by sender and the one of data reception by recipient. On the other hands, asynchronous communication is a communication method which doesn’t match these timings of data exchange.
The meaning of the word “Synchronous” changes according to the context. For example, at the physical level, it means to synchronize clock frequencies in communication. In web application, it means to synchronize the timing to send request to the server and the timing to get response from the server. The following is a description in the context of a web application.
<!--more-->
Synchronous communication
Synchronous communication on the web matches the timing when the client send the request and the timing when the client get the response from the server. In other words, client does no process once it sends the request until it receives the response.
Examples of synchronous communication
Waiting for loading when accessing a web page
Waiting for page move after pressing the button to send the answer
Advantages and disadvantages of synchronous communication
- Advantages
- Client can surely get a response to the request
- The order of processing does not change
- Disadvantages
- Cannot operate until response is obtained
- It sometimes takes a long waiting time
Asynchronous communication
Asynchronous communication on web allows user to do another process while waiting response. Users can continue to operate after request sending because the reception processing will be done without freezing after receiving the response.。
Examples of asynchronous communication
- On the search page a suggestion is displayed when you enter a search term
- Users can search and move while loading the map (Reference: Google Maps)
Advantages and disadvantages of asynchronous communication
- Advantages
- No perceived waiting time
- It is possible to refresh only a part of the page (other parts can be operated during that time)
- Disadvantages
- Implementation is complicated
- A large amount of asynchronous communication increases the load on the server
What is AJAX?
AJAX, Asynchronous JavaScript And XML, is a term that refers to a group of Web development techniques for asynchronous communication on the client side using JavaScript. (Not a single programming language or tool).
For example the following are techniques of Ajax. (reference: AJAX Documentation)
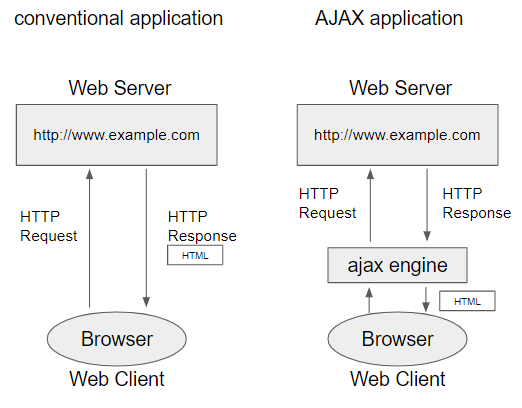
How Ajax works
In Ajax, the 2 system “sending the request and getting the response from the server” and “get the data from the browser and reflect the received data to the browser” are separated. So users can operate on the browser while waiting the response.

The system which manage exchange of the data between server and client is called “Ajax engine”.
Advantages of Ajax
Ajax has the same advantages as the asynchronous communication’s advantages above such as “No perceived waiting time”.
Additionally, ajax enables the display change without page transition. Generally, the HTTP response body contains html itself. So, a new html page will be received and page transition will occur after waiting. (Related article: What is http request/response?). Ajax can change the contents without causing this page transition.
Implementation of Ajax
XMLHttpRequest (XHR) can be used for Ajax implementation.
Please check “Implementation Of Ajax (Search Suggestion)” for a concrete example.