How To Embed HTML Code In WordPress Editor
This is just a tips to embed HTML as a code, not as text.
GOAL
To embed HTML code in WordPress as below.
Example 1
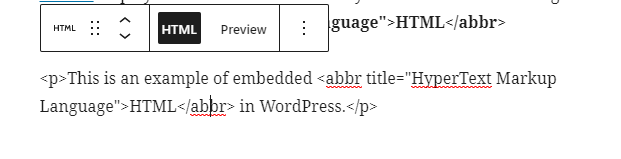
<abbr> displays an abbreviation or acronym on mouse over. The tag is <abbr title=”HyperText Markup Language”>HTML</abbr>
This is an example of embedded HTML in WordPress.
Example 2
<detail> creates a disclosure widget. The tag is <details><summary>Example</summary>This is an example of embedded HTML in WordPress.</details>
Example
This is an example of embedded HTML in WordPress.
Environment
WordPress 5.6
Method
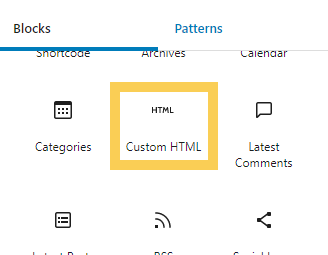
Add block “Custom HTML” and input the code.

Input code including tags.