[Tips] How to fit p content in the parent box.
Problem
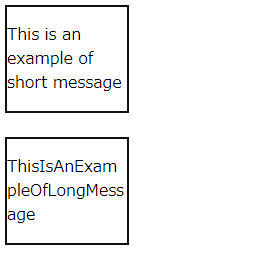
In HTML, some URL or long sentence sticks out of the parent box. The following is an example.
<div class="box"> <p>This is an example of short message</p> </div> <br/> <div class="box"> <p>ThisIsAnExampleOfLongMessage</p> </div>
.box{
width:120px;
border: 2px solid #111;
}Result

The cause of this problem
This is because of the settings of word-break or overflow-wrap (or word-wrap). Define word break point by word-break css property or define when the browser should insert line breaks within an otherwise unbreakable string.
Reference: word-break, overflow-wrap
Solution
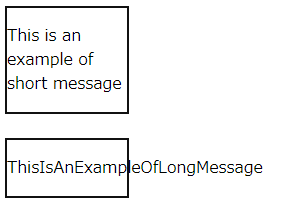
Solution1. Set “word-break” break-word
.box{
width:120px;
border: 2px solid #111;
word-break: break-word;
}Solution2. Set “overflow-wrap” break-word
.box{
width:120px;
border: 2px solid #111;
overflow-wrap: break-word;
}Result