Create footer.php for original theme
This is one of the articles about project “Create Original Theme in WordPress”.
GOAL
To create footer.php
Environment
WordPress 5.5.1
XAMPP 7.4.10
footer.php
<?php
/**
* The footer for techblog.
*@package WordPress
*@subpackage Techblog
*@since Techblog 1.0
*/
?>
<footer class="site-footer" role="contentinfo">
<div class="footer-main">
<div class="footer-info">
<p class="footer-credits">
<span class="footer-copyright">
©<?php echo esc_html( date_i18n('Y') );?> <a href="<?php echo esc_url(home_url());?>" rel="home"><?php bloginfo('name');?></a>
</span>
<span class="theme-credits">
<?php echo '|Theme by <a href="s-nako.work"> Nako </a>' ?>
</span>
</p>
</div>
</div>
<div class="scroll-to-top" onclick="location.href='#'">
<span class="material-icons">navigation</span>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>functions.php
/*-------------------
enqueue scripts
-------------------*/
add_action( 'wp_enqueue_scripts', 'techblog_scripts' );
function techblog_scripts() {
//add icon with Google Material Icons
wp_enqueue_style( 'google-mateial-style', "https://fonts.googleapis.com/icon?family=Material+Icons", null);
//------omitted------
}Functions
date_i18n()
This function retrieves the date in localized format, based on a sum of Unix timestamp and time zone offset in seconds.
It get format such as ‘Y-m-d H:i:s’, ‘l, F j, Y’ or ‘U’ as an argument. In this case, I’d like to retrieve year such as 2020. So I use template “Y”.
date_i18n('Y') /*output is 2020)*/esc_html() and esc_url()
Escape functions in WordPress. Please check the article “Escape function in WordPress” for detail.
home_url()
This function retrieves the URL for the current site.
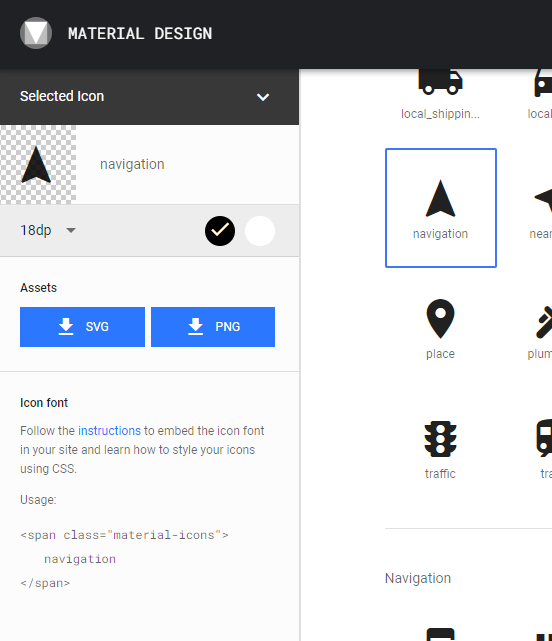
How to use icons with Google Material Icon
I used navigation icon in Google Material for the button to scroll to the top.

Search the icon , copy and paste the span tag.

Enqueue the css by using wp_enqueue_style() in functions.php
wp_enqueue_style( 'google-mateial-style', "https://fonts.googleapis.com/icon?family=Material+Icons", null);
You can use web icon service such as Font Awesome or Foundation Icon Fonts 3 in the same way.
Result

Change the style