Create Original Theme in WordPress 1
ULTIMATE GOAL
To create the original WordPress theme
GOAL
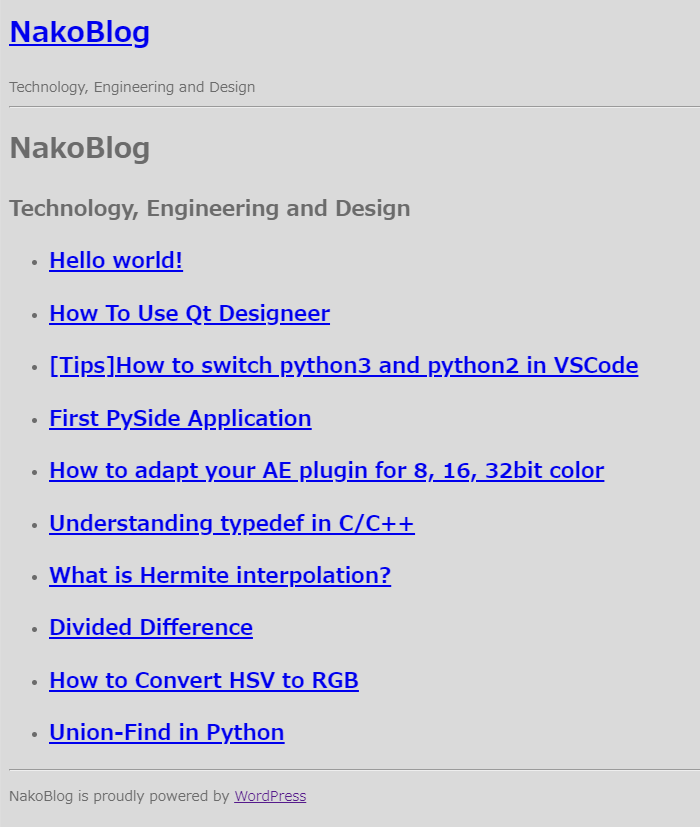
Today’s goal is to make the smallest WordPress theme as below.

File construction for WordPress theme
The following is an example of file construction.
- index.php
- header.php
- footer.php
- archive.php
- comments.php
- 404.php
- page.php
- page-fullwidth.php
- sidebar.php
- sidebar-home.php
- sidebar-footer.php
- single.php
- category.php
- tag.php
- functions.php
- style.css
- templaete-parts
- content.php
- content-frontpage.php
- content-none.php
- content-single.php
You can see the role of each file in wordpress.org “Template Files”. Today, I create index.php, functions.php and style.css
index.php
This is the main PHP file displayed as a top page.
<?php
/**
*This is main file for "techblog" theme
*@package Techblog
*@since Techblog 1.0
*/
get_header(); ?>
<main id="main" class="site-main" role="main">
<header>
<h1 class="page-title"><?php bloginfo('name'); ?></h1>
<h2 class="description"> <?php bloginfo('description'); ?></h2>
</header>
<?php if ( have_posts() ) : ?>
<ul id="posts">
<?php while ( have_posts() ) : the_post(); ?>
<li><a href="<?php the_permalink(); ?>">
<h2 class = "post_item"><?php the_title(); ?></h2>
</a></li>
<?php endwhile; ?>
</ul>
<?php endif; ?>
</main>
<?php get_footer(); ?>PHP Doc Tags
Some PHP doc tags are used in WordPress. You can see the list of PHP doc tags in “PHPDoc Tags” in wordpress.org.
*@package Techblog *@since Techblog 1.0
php functions
You can see the functions that can be used in WordPress in “Code Reference“.
- get_header()
- Includes the header template for a theme
- If you have no header.php, it includes the default header.
- bloginfo()
- Display information about the site you defined.
- You can get information such as ‘name’, ‘description’ and so on.
- have_posts()
- It can be used to determines whether current WordPress query has posts to loop over
- the_post()
- Iterate the post index in the loop
- It can be used when have_posts() is True
- the_permalink()
- Displays the permalink for the current post
- It displays the url to the_post()
- the_title()
- Display or retrieve the current post title
- It displays the titel of the_post()
- get_footer()
- Includes the footer template for a theme
style.css
style.css is the style sheet for the site. style.css should have infromation about the theme. Please check “Main Stylesheet (style.css)” in wordpress.org for details.
/*
Theme Name: Techblog
Theme URI: #
Author: Nako
Author URI: https://s-nako.work
Description: This is the simplest theme for engineer's technical blog
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: techblog
Domain Path: /languages/
Tags: blog, news,
This theme, like WordPress, is licensed under the GPL.
*/
body {
color: #6B6B6B;
background-color:#DADADA;
font-family: 'Open Sans', sans-serif;
line-height: 1.7;
font-size: 14px;
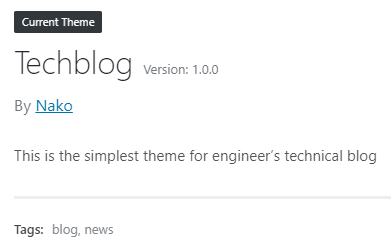
}The information in style.css is displayed in Appearance >Themes.


functions.php
functions.php is function set for the site. I don’t use any original function at this time.
<?php
/**
* techblog functions and definitions
* @package Techblog
* @since Techblog 1.0
*/
if ( ! defined( 'TECHBLOG_VERSION' ) ) {
// Replace the version number of the theme on each release.
define( 'TECHBLOG_VERSION', '1.0.0' );
}
Install the created theme
Put the directory where index.php, style.css and functions.php is into the themes directory “xampp\htdocs\wordpress\wp-content\themes”.

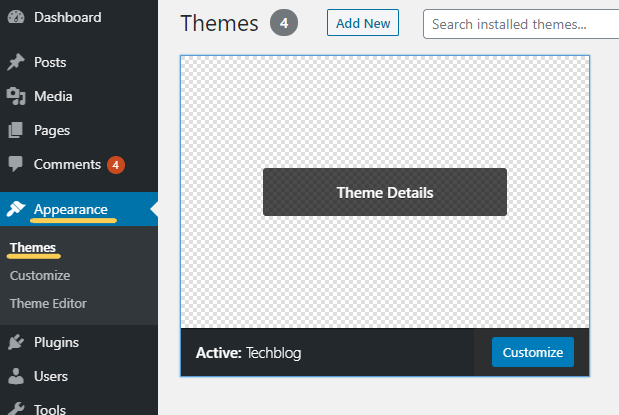
You can activate the theme you created in the Appearance >Themes.