AJAXとは (そして非同期通信とは)?
AJAX(Asynchronous JavaScript And XML)は、クライアント側で非同期通信を実現するためのWeb開発技術群を指す言葉です。
目標
今日の目標は、非同期通信とAJAXについて理解し、簡単にまとめることとなります。自分と同様に初心者の方を想定しています。
同期通信と非同期通信とは?
同期通信とは、送信者によるデータ送信と受信者によるデータ受信のタイミングをそろえる通信方式です。一方で、非同期通信とは、このやり取りのタイミングを一致させない通信方式になります。
通信方式を表す言葉なので、「同期方式」と「非同期方式」という単語を使用することもあります。
この” “同期”という用語の意味は、使用される文脈によって変化します。例えば、物理的なレベルでは、通信においてクロック周波数の同期をとることを指します。Webにおいては、クライアントのリクエストのタイミングとサーバーからのレスポンスを受け取るタイミングを合わせる、ということを指します。以下では、Webアプリケーションの文脈で説明します。
同期通信
Webにおける同期通信では、クライアントのリクエストのタイミングとサーバーからのレスポンスを受け取るタイミングを合わせる、つまり、リクエストをしてからレスポンスを受け取るまでクライアント側では何もしないことになります。
同期通信の例
- Webページにアクセスしたときの読み込み待ち
- ボタンを押して回答を送信、そのまま待機して結果画面に移る
同期通信のメリット/デメリット
- メリット
- リクエストに対して確実にレスポンスを得ることができる
- 処理の順番が前後しない
- デメリット
- レスポンスが得られるまで操作ができない
- 長い待機時間がかかることがある
非同期通信
Webにおける非同期通信では、リクエスト後にレスポンスを待つ間も、他の処理を実行できます。レスポンスを受信した時点で受信処理を行うため、同期通信のように、待っている間にフリーズすることなく処理を続けることができます。
非同期通信の例
- 検索画面において、検索語を入力するとサジェストが表示される
- マップの読み込み中に、検索や移動ができる(参考: Google Maps)
非同期通信のメリット/デメリット
- メリット
- 体感的な待ち時間が発生しない
- ページの一部のみ更新する(他はその間操作もできる)が可能
- デメリット
- 実装が複雑になる
- 非同期通信を大量に行うとサーバーの負荷が増える
AJAXとは?
AJAX(Asynchronous JavaScript And XML)は、JavaScriptを使って、クライアント側で非同期通信を実現するためのWeb開発技術群を指す言葉です。(単一のプログラミング言語やツールではありません)。
例えば、以下のようなものがAjax技術です。(参考: AJAXドキュメント)
Ajaxの仕組み
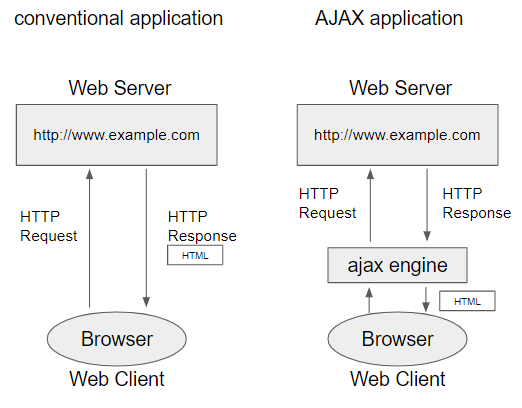
Ajaxでは、「サーバーへのリクエスト送信と受信」「送信、受信した内容をブラウザ側に伝える」という2つの機構を分離しています。そのため、リクエスト待ちの間も、ブラウザ上で操作を続けることができます。

Ajaxにおいて、サーバーとクライアントの間を取り持ち、やりとりを管理する機構をAjaxエンジンと呼びます。
Ajaxのメリット
ajaxは非同期通信を実現する技術なので、非同期通信のメリット(待機時間が無いなど)を実現することができます。
また、ページ遷移をせず表示を変えることができます。一般にWebでの通信に使用されている HTTP Request/Response では、レスポンスのボディにhtml本体を含んでいます。つまり、リクエストに対して新しいhtmlページが返ってくることになるので、待機後、ページ遷移が起こります。(関連記事: http request/responseとは) Ajaxでは、このページ遷移を起こさずに内容を変更することができます。
Ajaxの実装
Ajaxの実装には、XMLHttpRequest (XHR)を使用します。
“Ajaxの実装 (検索サジェスト)”では、Ajaxで検索サジェストを実装しています。